We will contact you
OR ... you may also
Schedule a one-on-one conversation directly
-
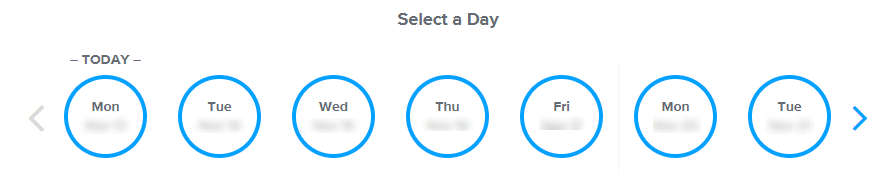
Choose a day

-
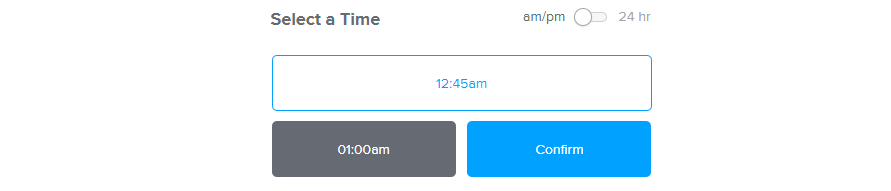
Confirm the time

-
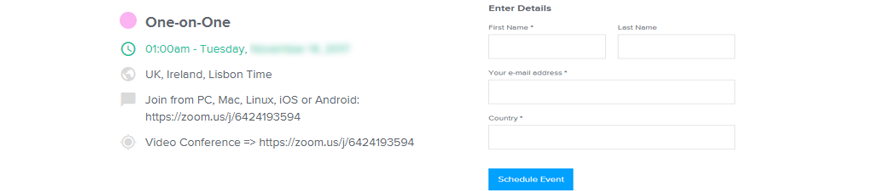
Enter details